Lab 1
Lab 2
Lab 3
Lab 4
Lab 5
Lab 6
Lab 7
Lab 8
Lab 9
Lab 10
Lab 1 : Introduction to OpenGL



Overview
In this assignment, you will be introduced to OpenGL and the 3D rendering pipeline. You are required to do the following.
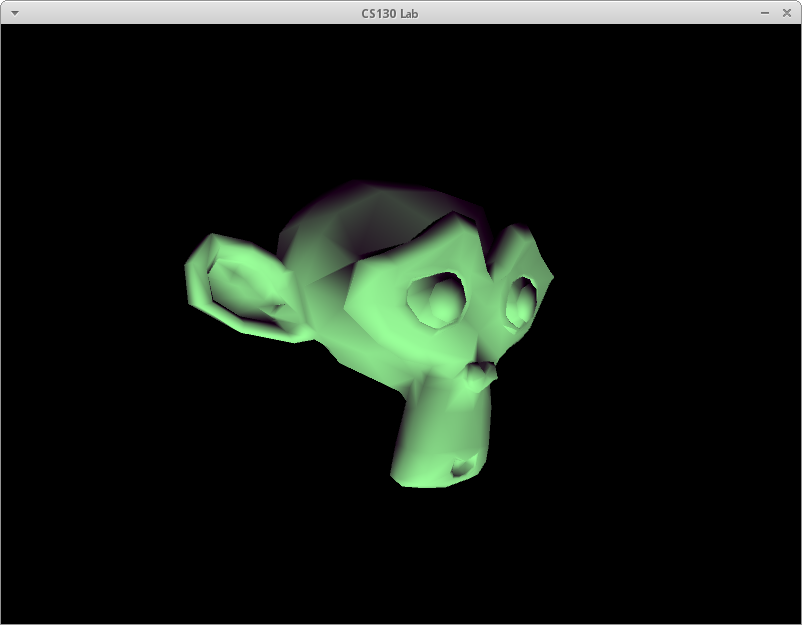
1. Load a monkey head into your program from .RAW format data.
2. Render it using OpenGL. (Be sure to color it in such a way that its features are visible)
Background
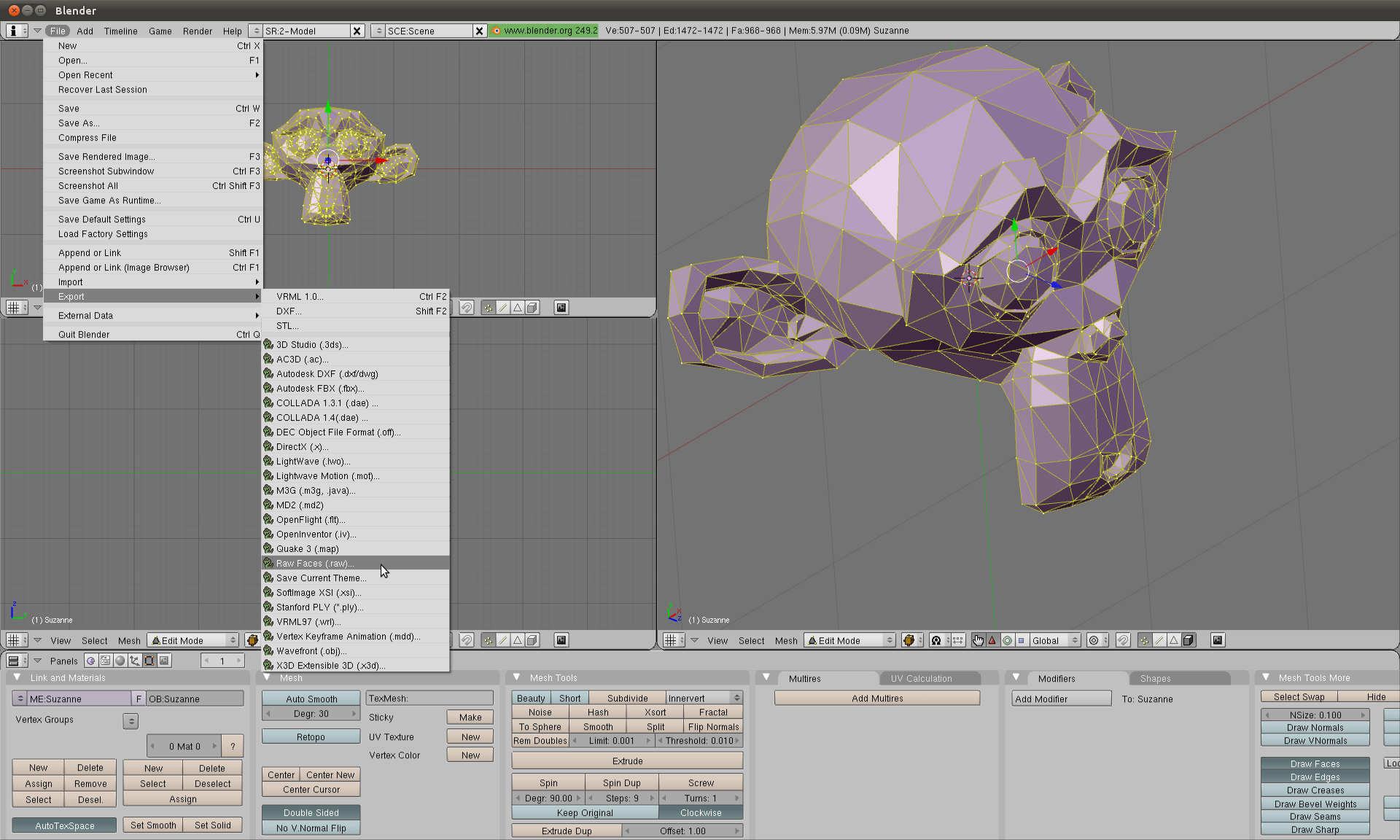
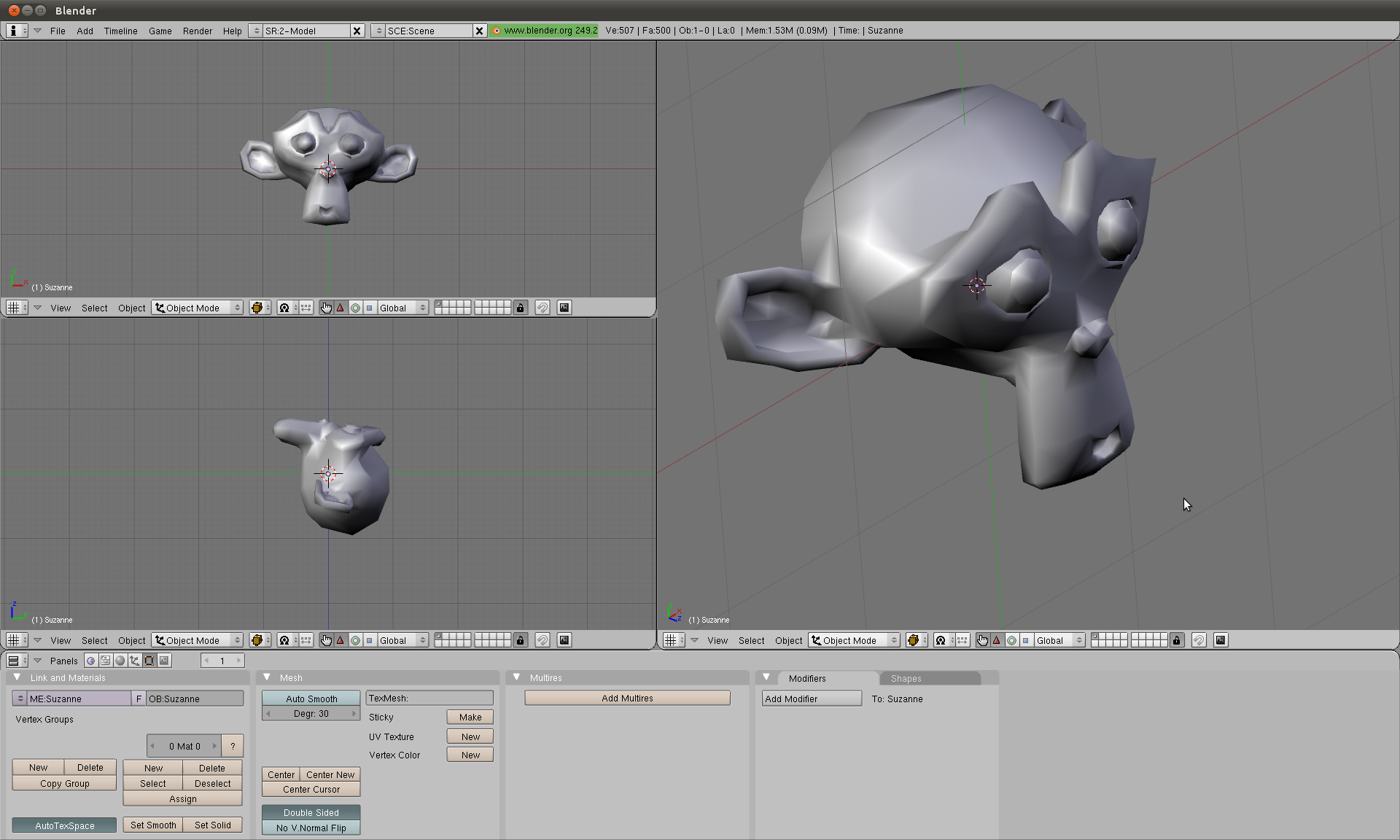
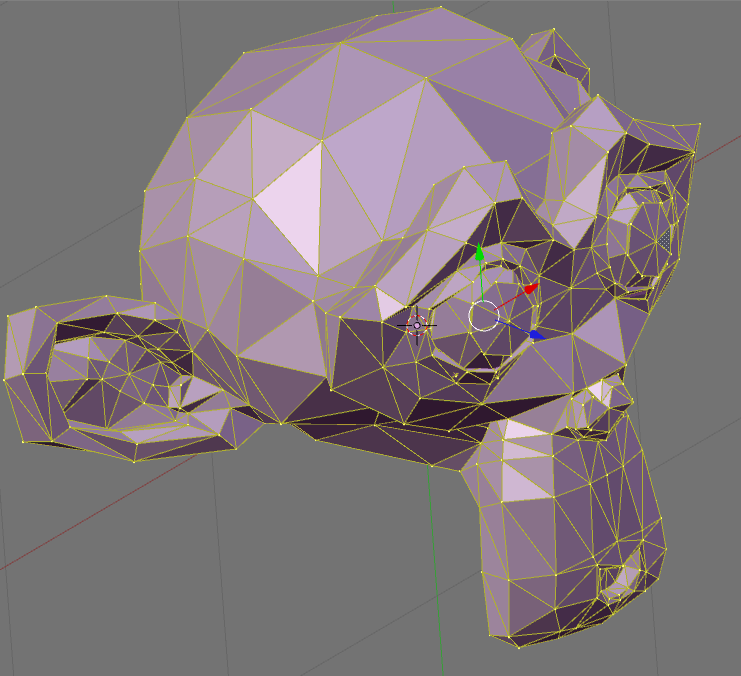
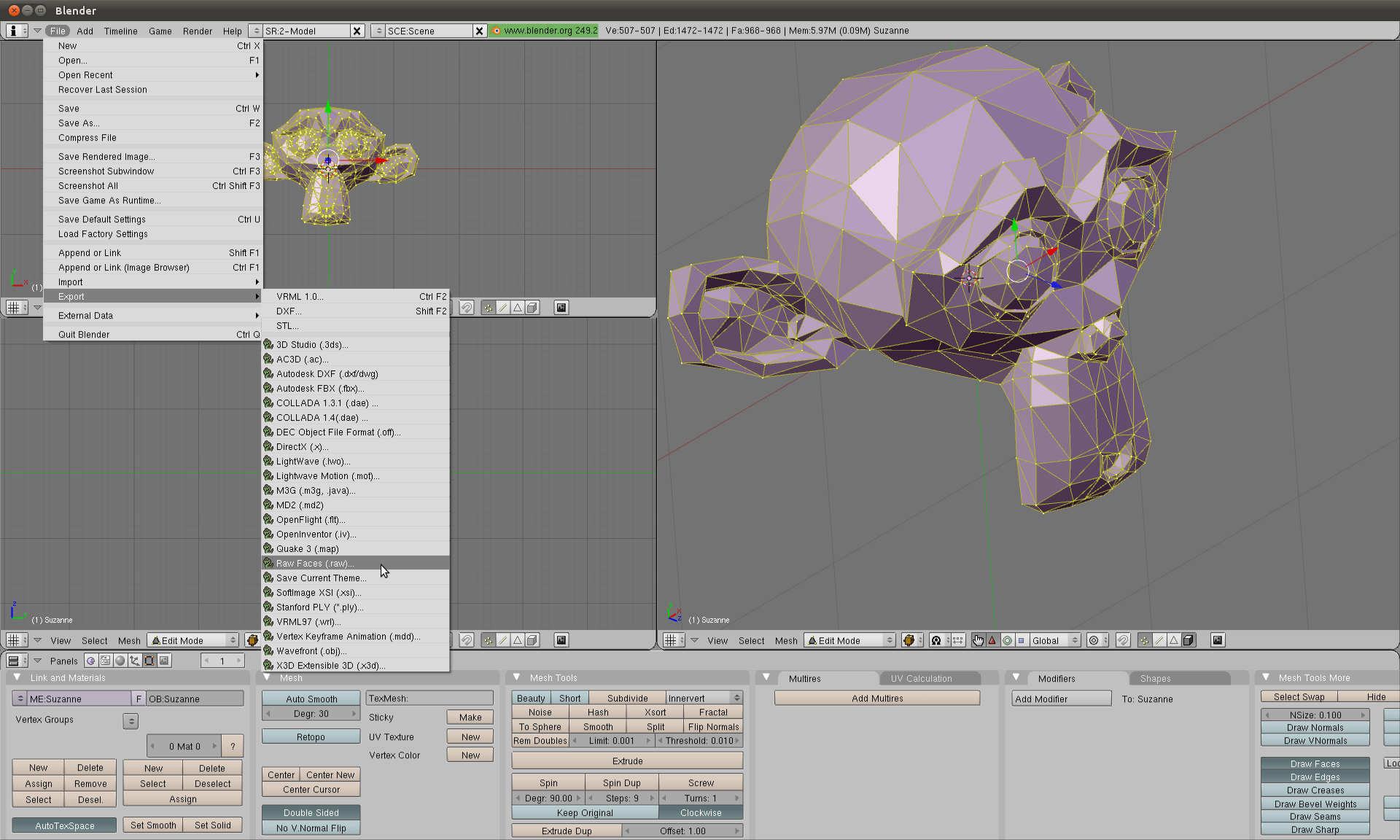
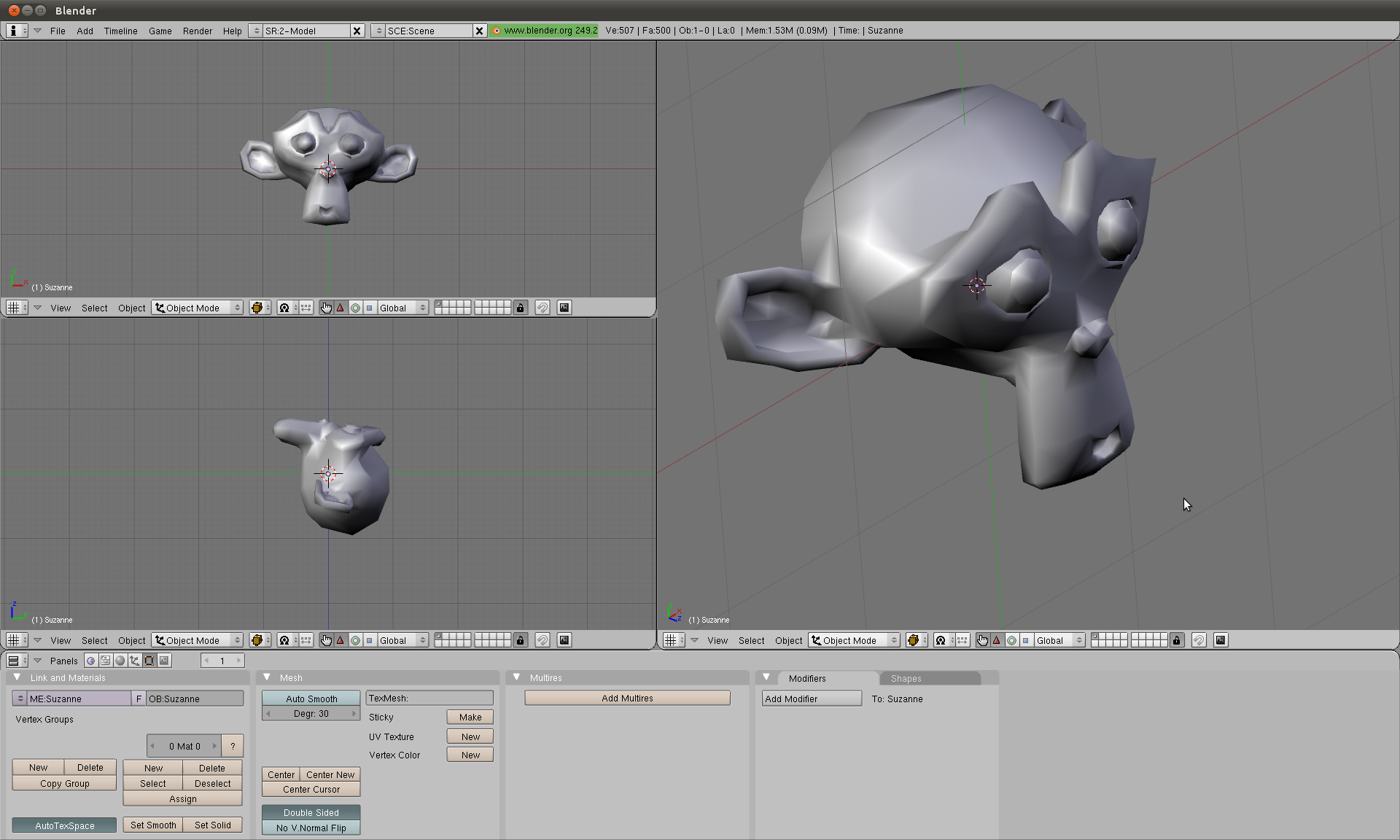
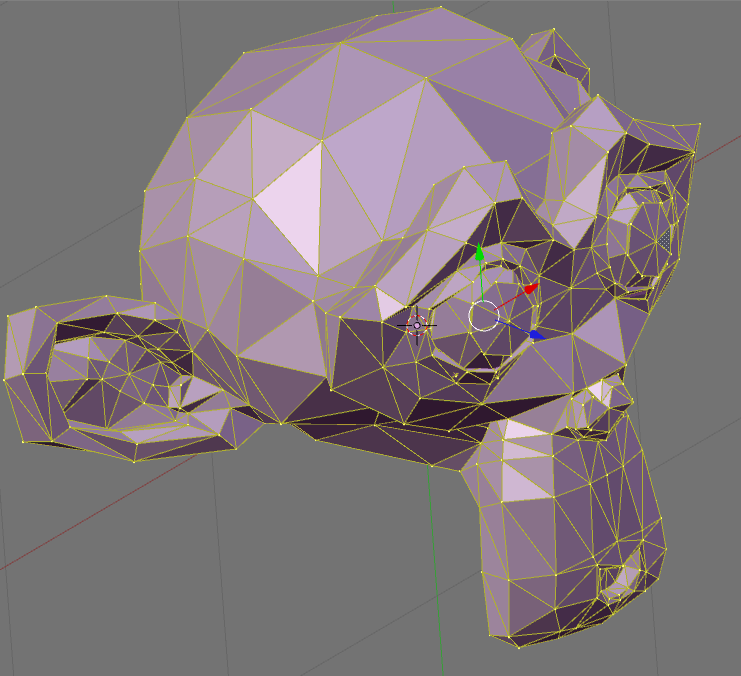
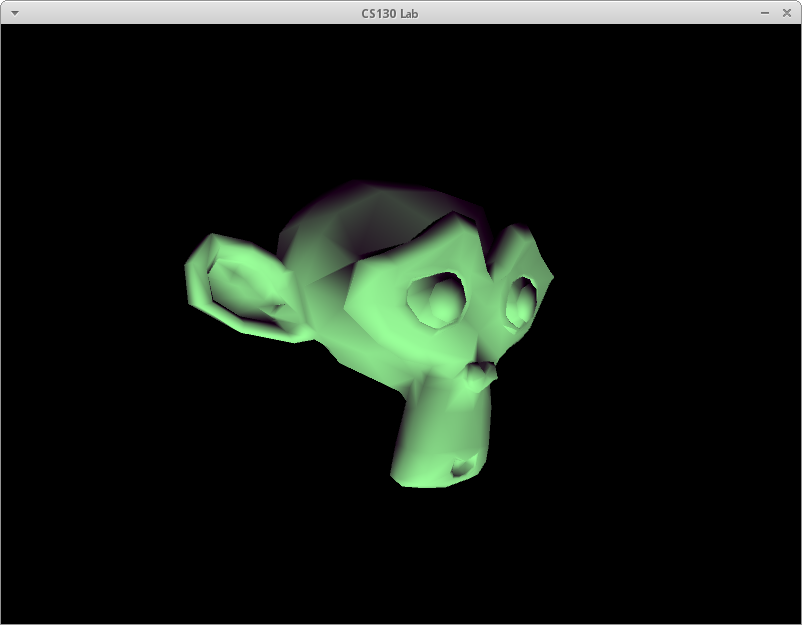
A monkey head has been created in a modelling program, such as Maya, 3D Studio Max, or Blender.

Keep in mind that this head
consists of nothing but polygons (specifically, triangles).

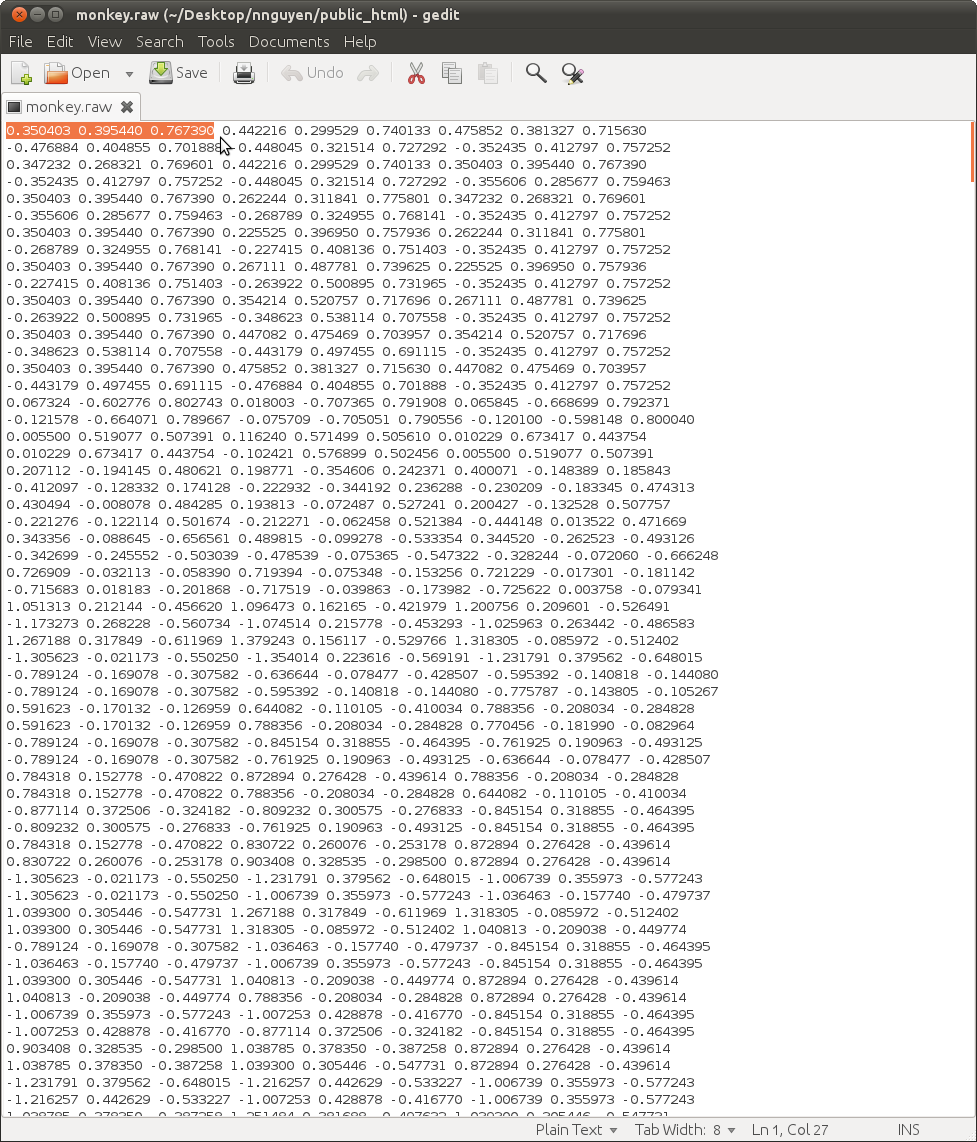
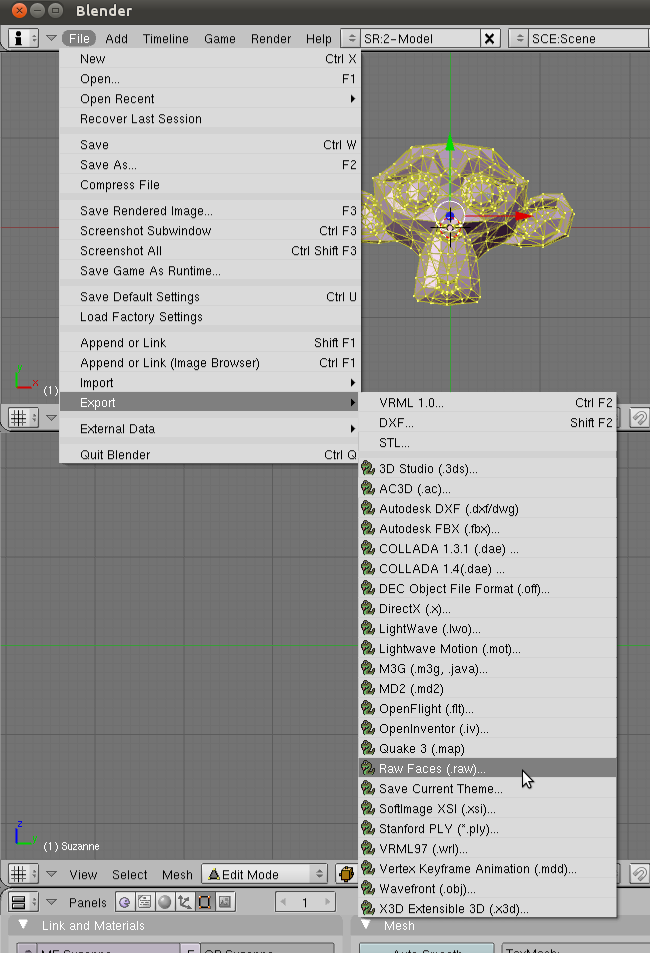
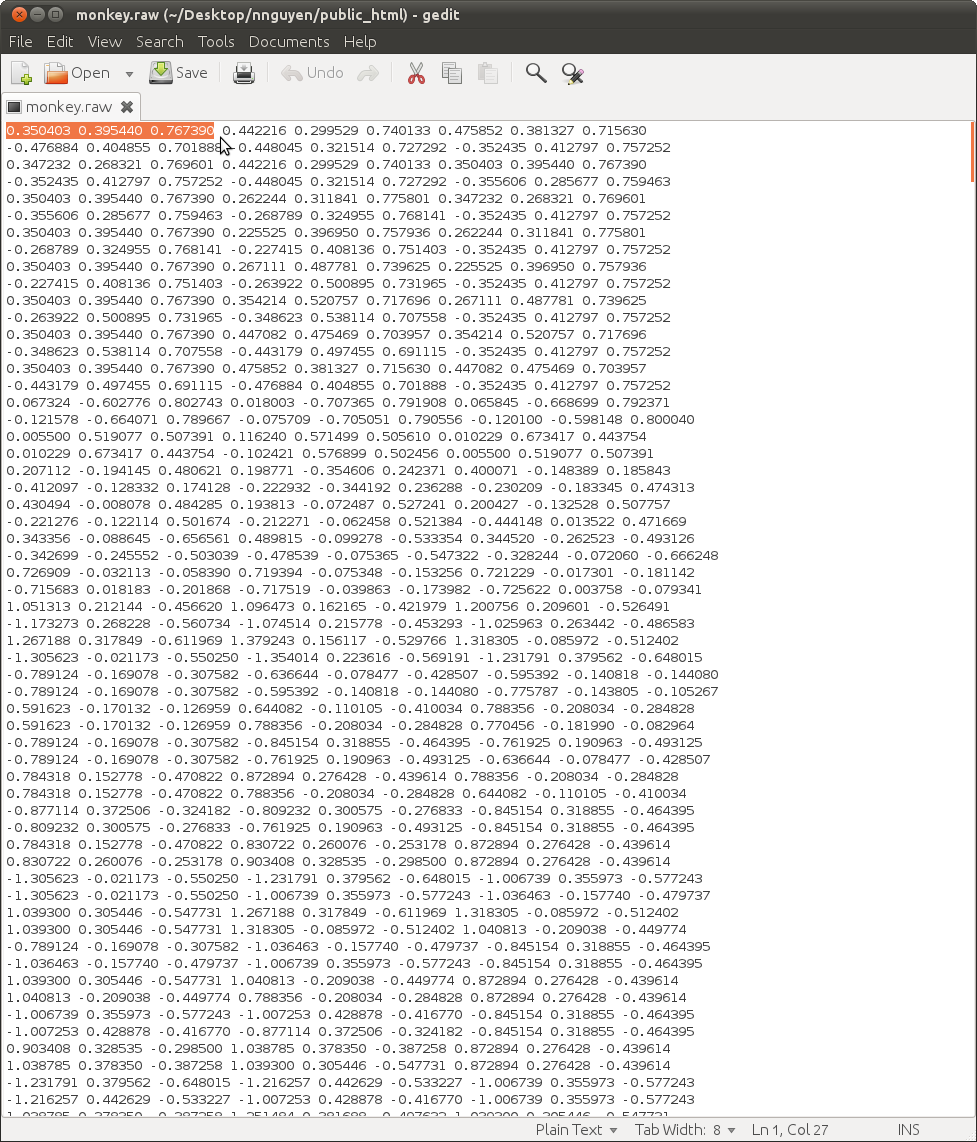
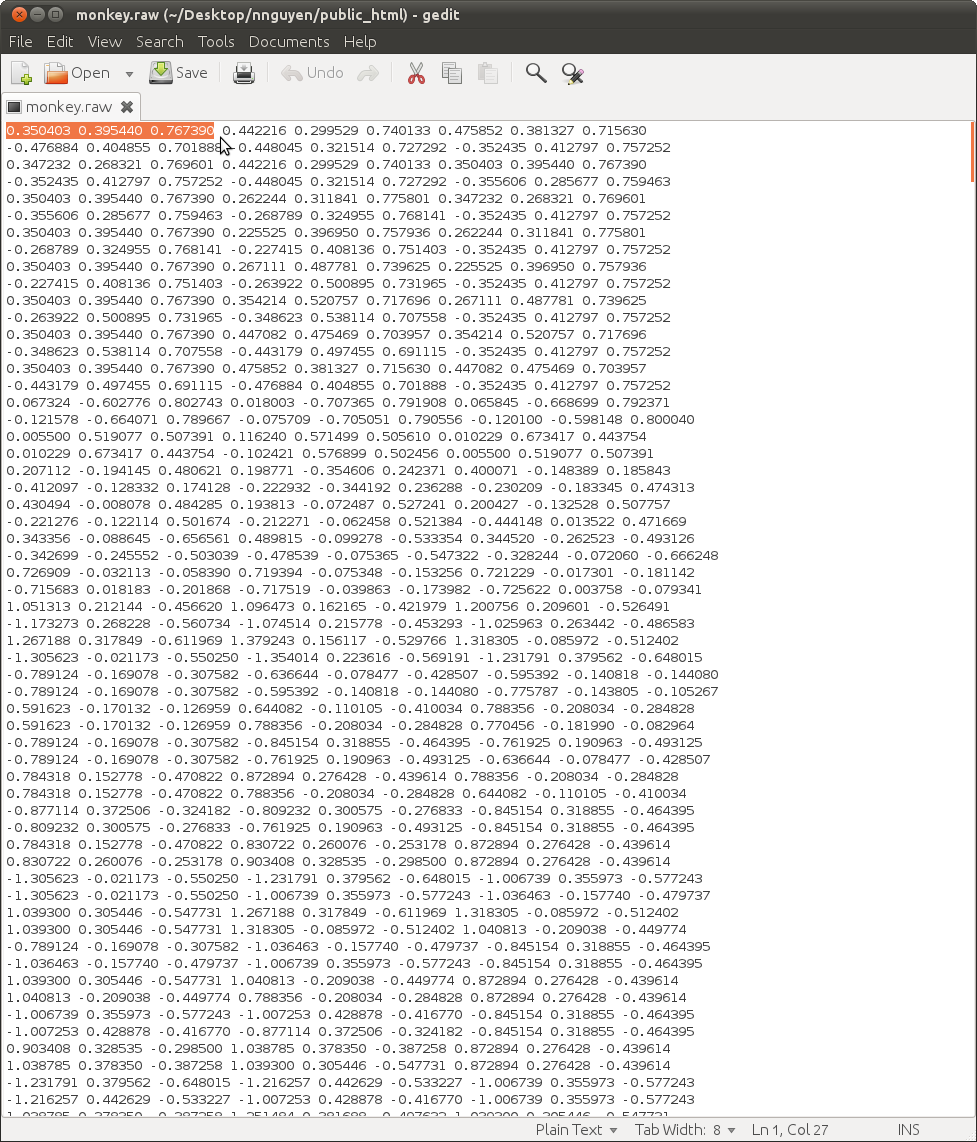
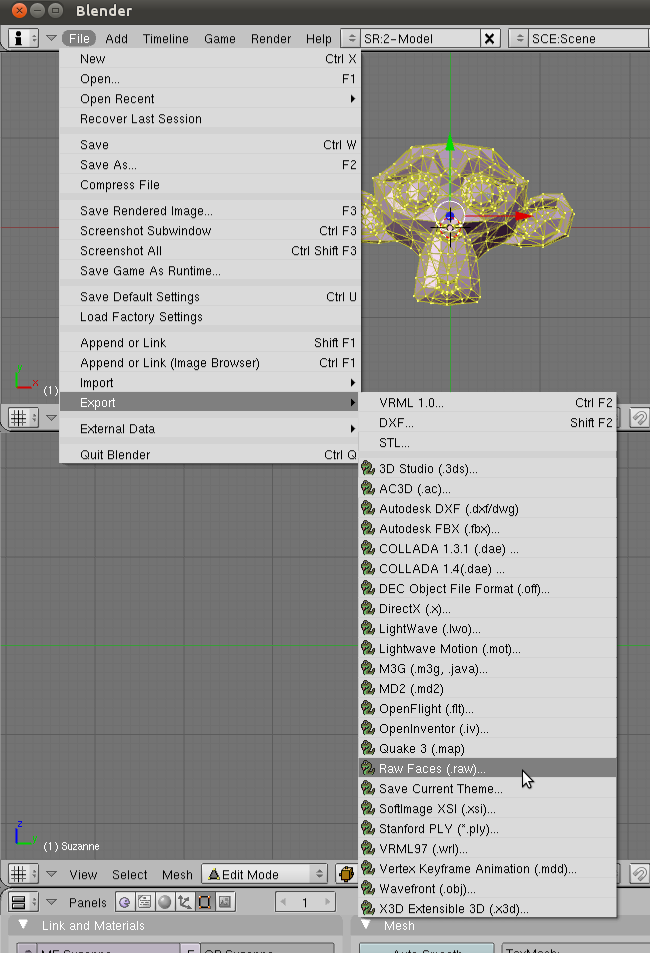
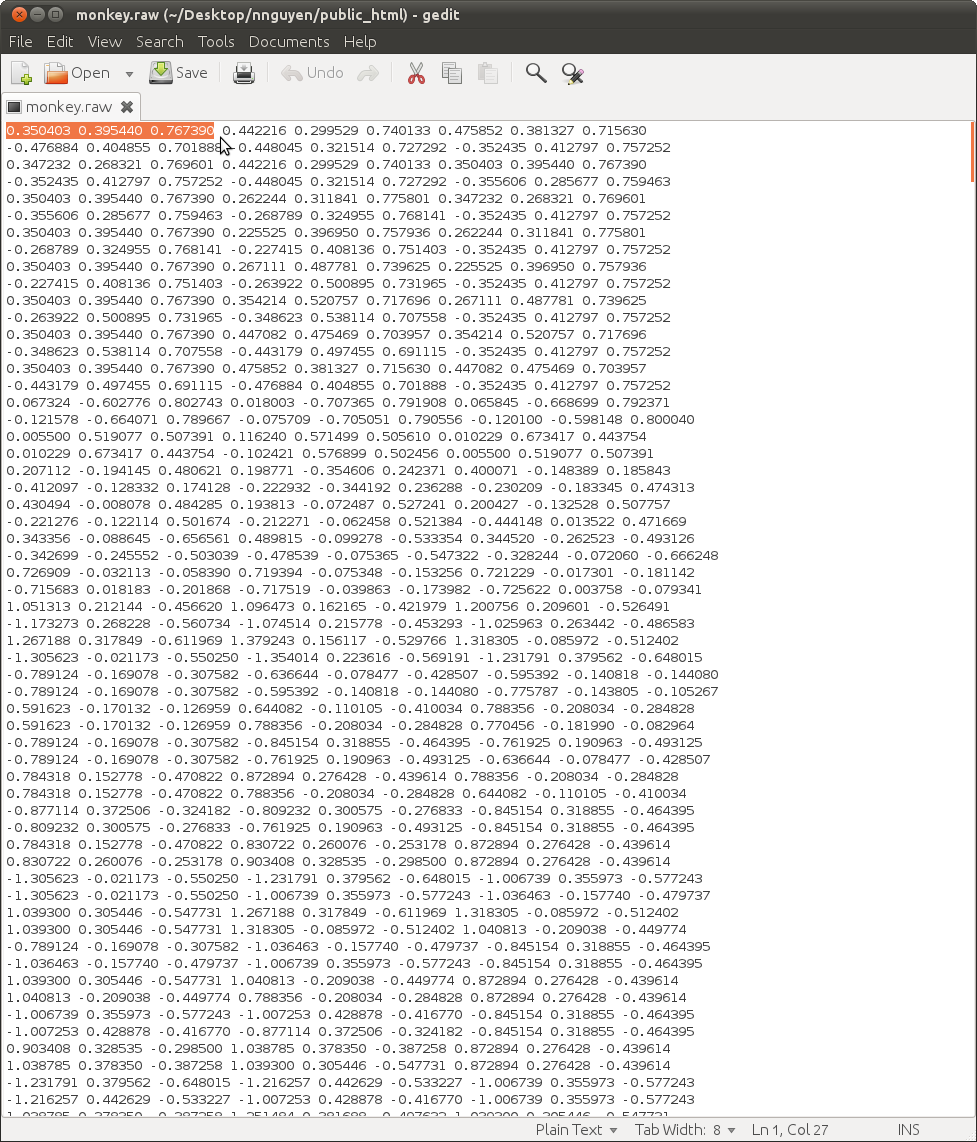
In this example I'm using the RAW file format mostly because its so simple. Each
line consists of nine numbers representing a triangle.
Every three numbers form the x-y-z coordinate of a vertex. Together three
vertices form a triangle. So our monkey.raw is nothing more than a list
of triangles. There are of course more complicated file formats which
can store color, texture, normal information, per vertex or are
structured in better ways. But we will use this for its simplicity.


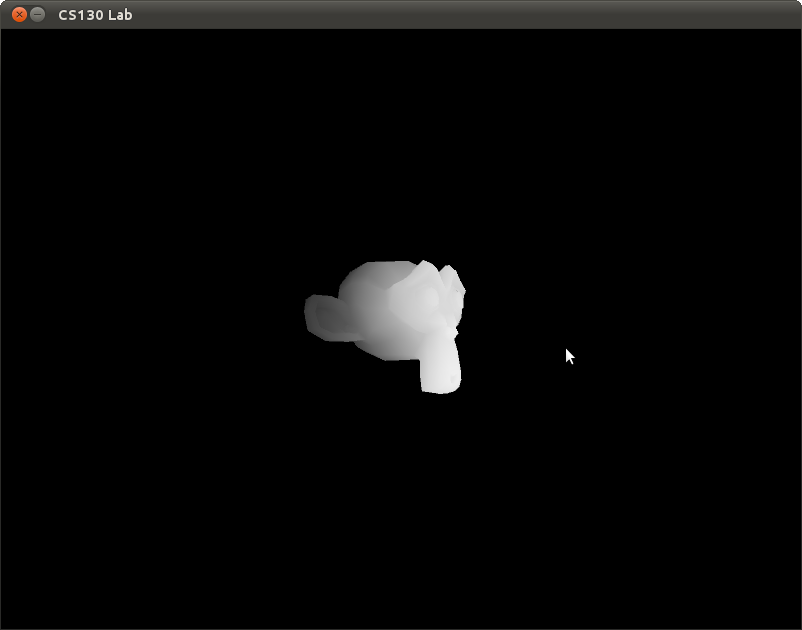
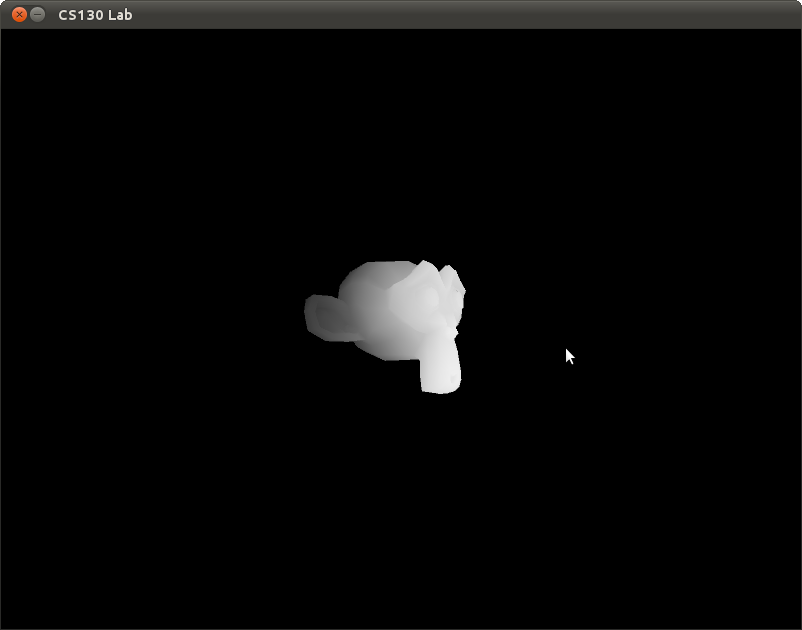
You will now load the file into a program (skeleton code provided) and then use some
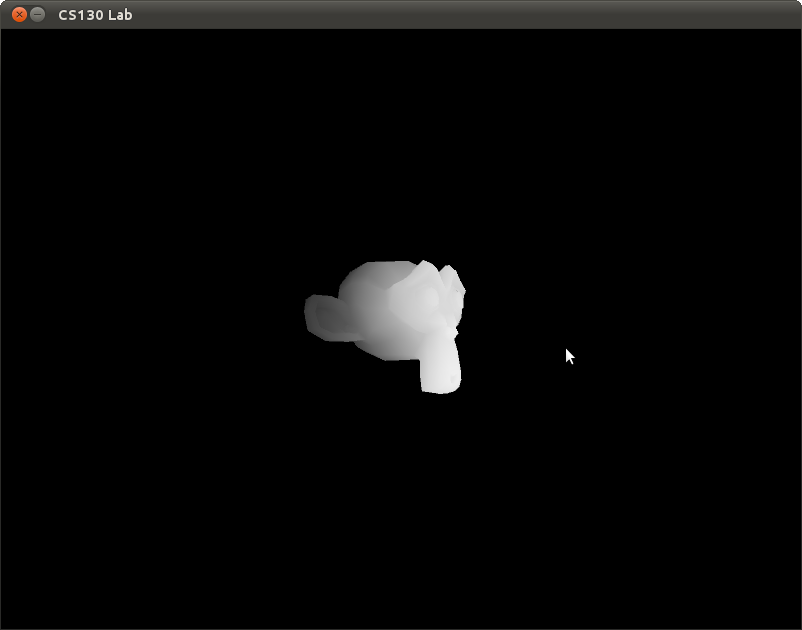
OpenGL calls to send those vertices down the graphics pipeline.
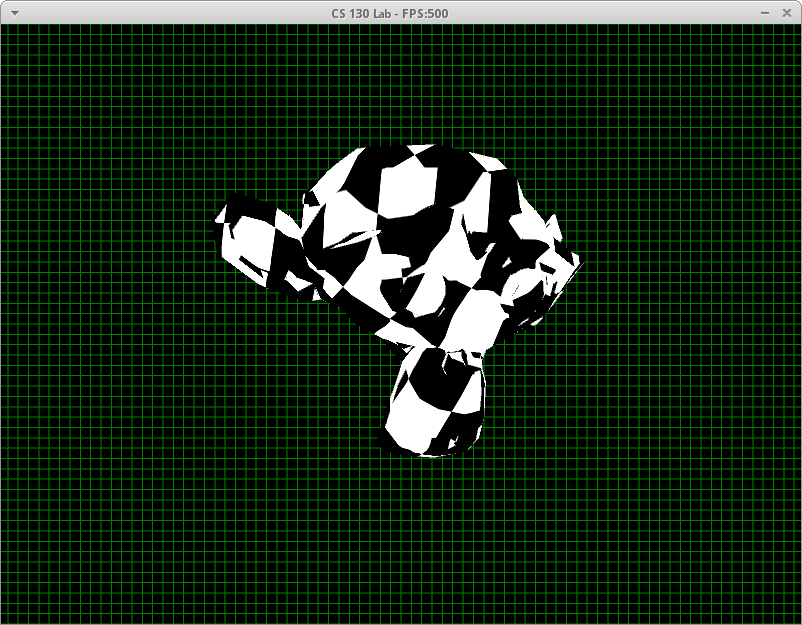
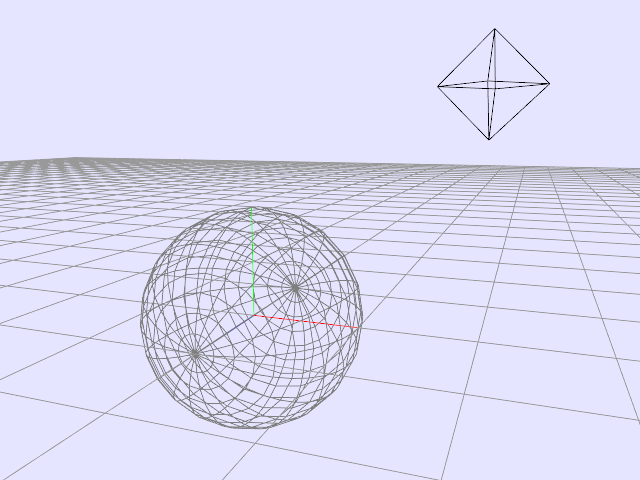
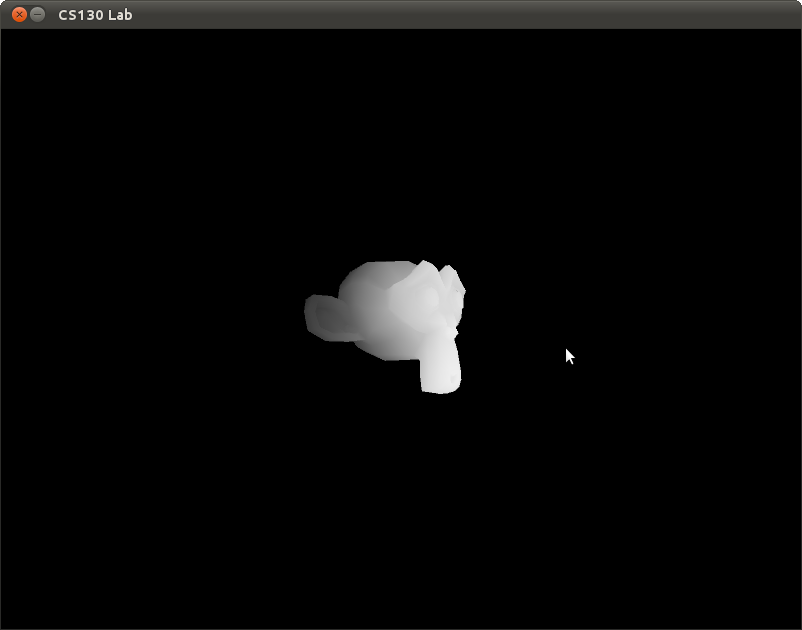
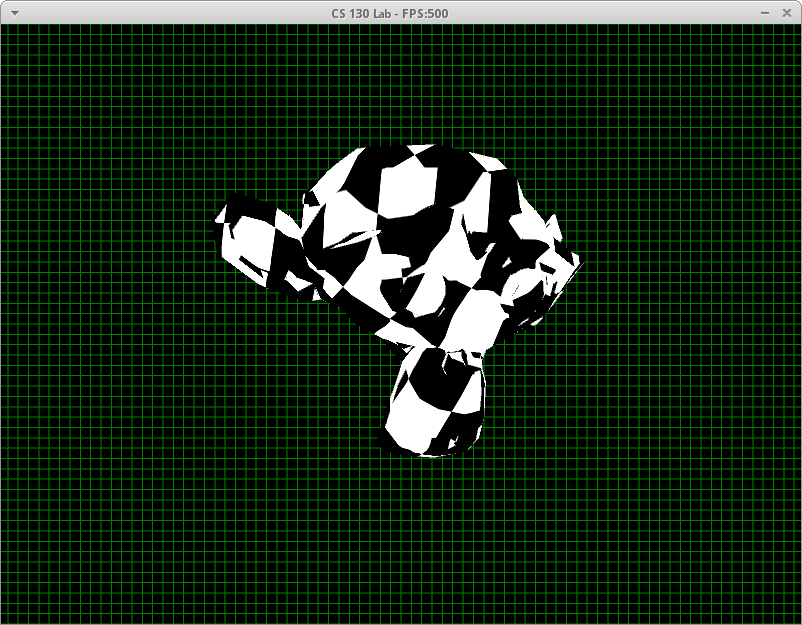
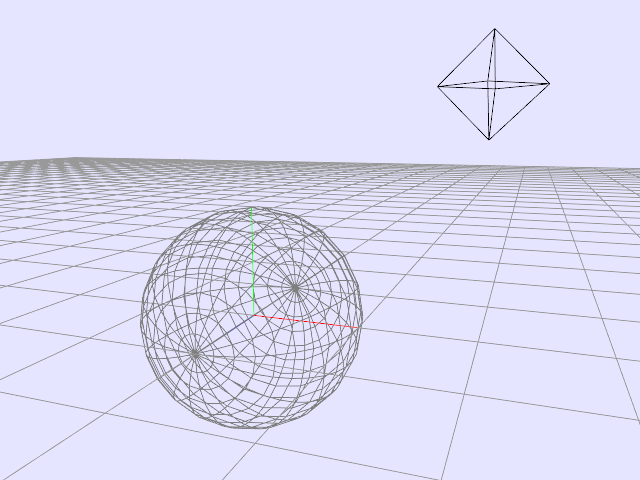
The result will be similar to the following, albeit in wireframe:

Triangles
The only thing we need to worry about right now is how to send triangles down the pipeline.
Fortunately, this is as simple as specifiying the coordinates for the triangle:
glBegin(GL_TRIANGLES); //tell OpenGL we'll be sending it a bunch of vertices
glVertex3f(-1,0,0);
glVertex3f(1,0,0);
glVertex3f(0,1,0);
glEnd(); //tell OpenGL we are done
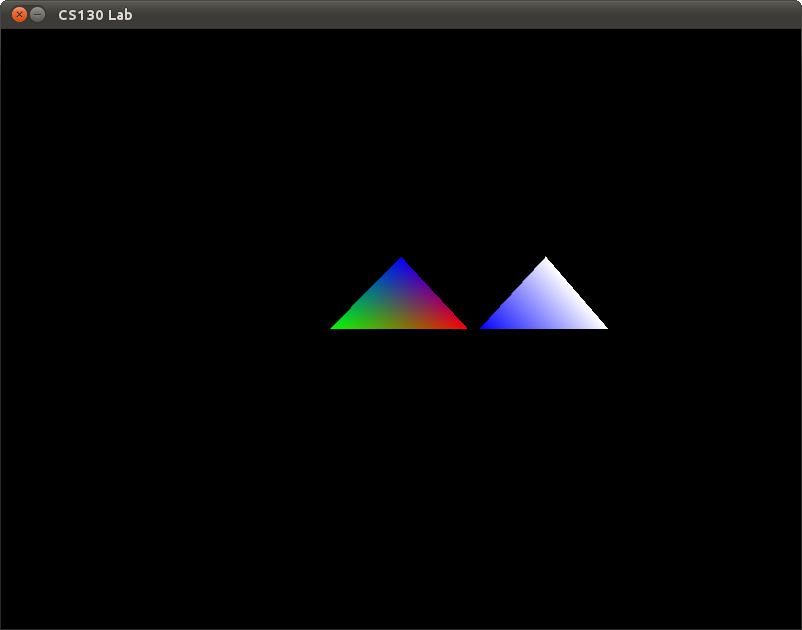
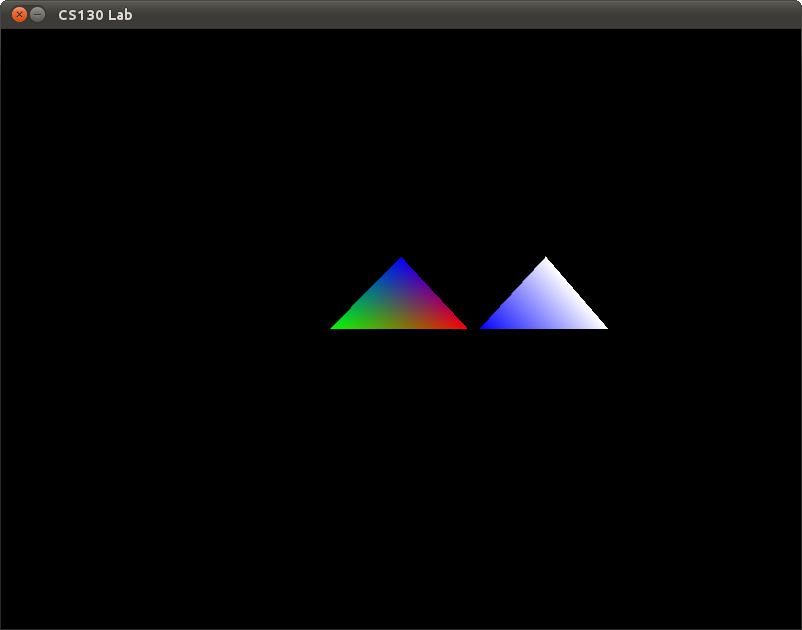
likewise we can also specify a color per vertex. This is specifying a specific vertex attribute.
There are others such as glTexCoord2f() for texturing or glNormal3f() for normal information for lighting.
glBegin(GL_TRIANGLES); //tell OpenGL we'll be sending it a bunch of vertices
glColor3f(0,0,0); //rgb color value
glVertex3f(-1,0,0);
glColor3f(0,0,1); //rgb color value
glVertex3f(1,0,0);
glColor3f(1,1,1); //rgb color value
glVertex3f(0,1,0);
glEnd(); //tell OpenGL we are done

And of course we are only showing you the easiest(and depreciated) way to pass vertex data into OpenGL.
There are of course faster ways that don't involve an entire function call per vertex you are passing in:
http://www.opengl.org/wiki/Vertex_Arrays
With vertex arrays you are essentially passing in pointers to your data
instead of using an entire function call per vertex.
You also pass in the stride, which tells OpenGL how many bytes to jump
to get to the next part of the data. I'll lecture more on this
if you're curious.
Also there are ways which involve storing the data inside the graphics card for future use. The benefit is that you don't have to stream in the
data from the client each time you want to draw something.
http://www.opengl.org/wiki/Vertex_Buffer_Object
Code
Sample code is given here.
Note: I stripped away all of the structure for the code to make it
easier to parse. Later on in the course you will be given better
organized code but for now I'm going to err on the side of simplicity.
In the viewer, hold the left mouse to change the camera's position, and the right mouse to zoom in and out. Examine the code to find the simple camera implementation.
Once you have the basics of monkey-head rendering working, take some time to play around with different vertex coloring, and solid vs. wireframe triangle rendering (what
happens if you comment out the line saying "this will enable wireframe
mode"). You can also play with the camera code itself; try making it more or less sensitive, changing the default orientation, or whatever else comes to mind.
Submission Instructions
Please save your labs. I will check off the labs when you are done.
If you need more time or miss lab, send me finished code by the beginning of the next lab.
External Resources
The following resources should prove to be useful for this
and future labs.
OpenGL 2.1 reference
OpenGL
Programming Guide (Redbook)
OpenGL
Reference Guide (Bluebook)
Nehe OpenGL Tutorials
Lab 2 : Line Rasterization

Description
This lab will introduce you the basic problem of rasterization. For this
lab you will implement the DDA (Digital Differential Analyzer) line
rasterization algorithm in OpenGL. Your implementation should be able to
draw multiple lines of any slope without breaks.
Background
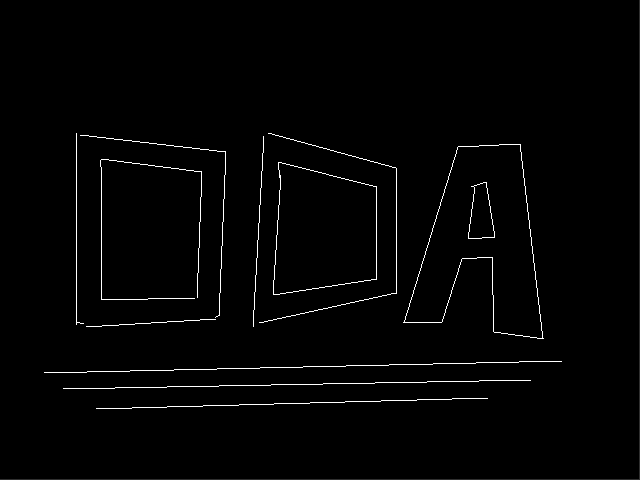
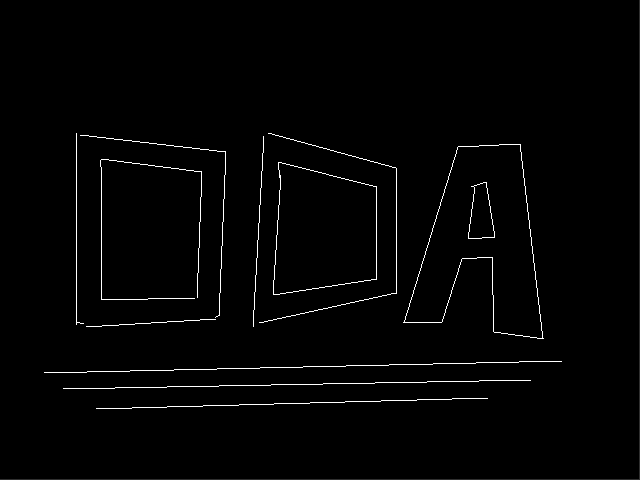
The code you are given below allows you to draw lines on the screen using your mouse. These lines are rasterized using the equation y=mx+b. What happens when you draw a
steep line?
Spend some time familiarizing yourself with the DDA algorithm linked below. You should understand how it solves the problem you saw before moving on. Proceed to implement
the DDA algorithm in the proper function in code.
A good first step is to get DDA working for quadrant I (dx and dy both positive). With this completed, you now have to handle all different kinds of slopes. When you are
finished, you will be able to demonstrate the abililty to draw a well-connected line in any direction.
Code
You may download the starter code from here.
External Resources
DDA Wiki entry
Lab 3 : Transformations

Description
This lab will introduce you to transformation hierarchies
with OpenGL.
For this lab assignment you will be required to create and
animate an object by transforming a set of basic geometric
primitives. You will learn how to combine transformations to
position and orient objects in 3D space, as well as how to
make those objects move. After completing the lab, you should
understand what a transformation hierarchy is.
You will be allowed to choose the type of object you wish to
model and animate; however, they must be subject to the
following restrictions:
- You must use glTranslatef, glRotatef, glScalef,
glPushMatrix and glPopMatrix at least once.
- Your object must have a transformation hierarchy at
least 2 levels deep. In other words, your object must be
composed of subobjects thats transform relative to each
other in some hierarchical manner. e.g. A vehicle with wheels that
rotate relative to the chassis of the vehicle, or a moon
that rotates about a planet.
- One object must have at least two objects below it in the hierarchy, i.e. a planet with two moons orbiting it, or at least two wheels on a vehicle.
- Your object must animate. You should use
the realtime timer provided in timer.h to synchronize
your motion with real-world time; otherwise, your
animation will run as fast as the machine can render.
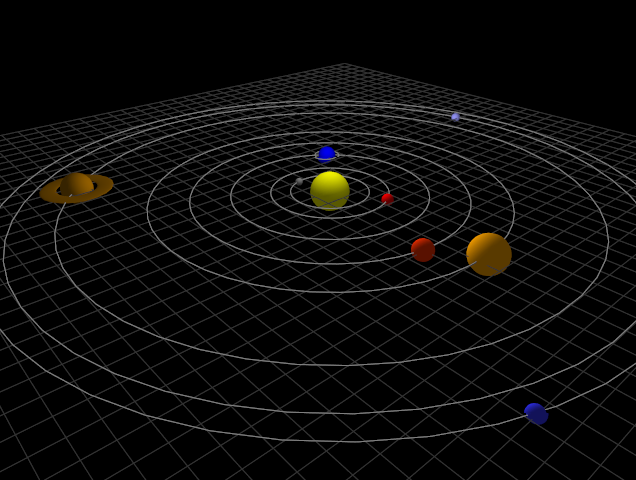
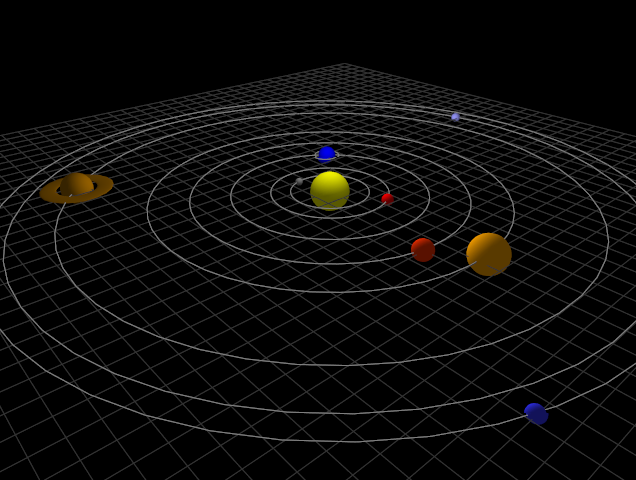
Here are some examples of interesting objects which meet the
requirements:
- The planets and moons of our solar system.
You will not need to animate all moons (1 is
sufficient).
- A car or other similar vehicle that
moves around the screen. You can bind the
movement to the keyboard.
- A movable, articulated robot arm.
Code
As with prior labs, you will need to download
starter code OpenGL 3D viewer code. This code will provide you with a functional
3D OpenGL viewer as well as a realtime timer that you will need.
Submission Instructions
I will check off the labs when you are done.
External Resources
OpenGL Viewing
OpenGL Transformation
Lab 4 : Programmable Shading

Description
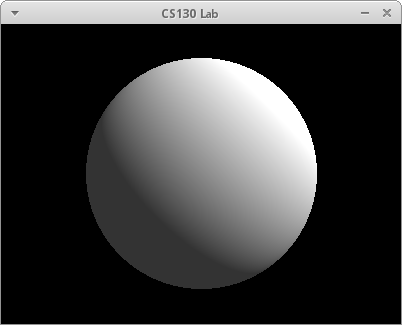
In this lab you will learn about shading through the use of programmable shaders. You are required
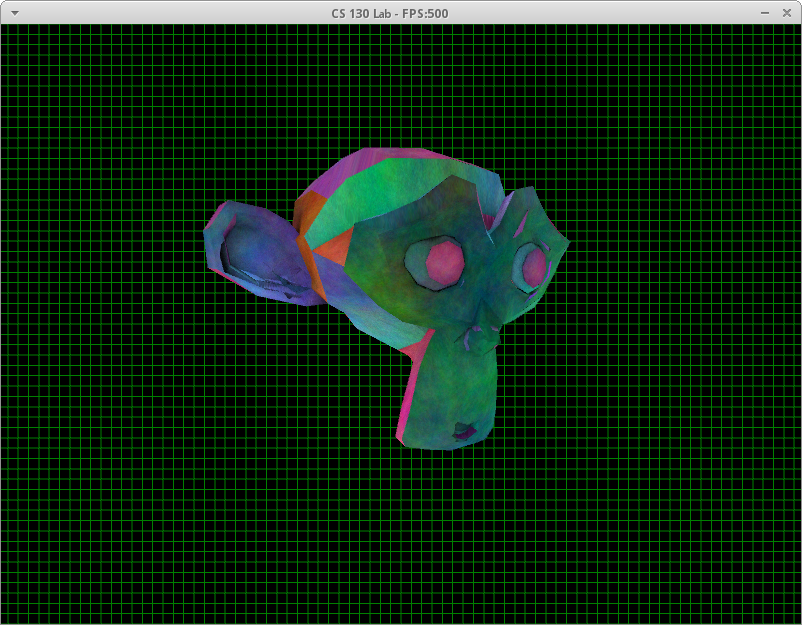
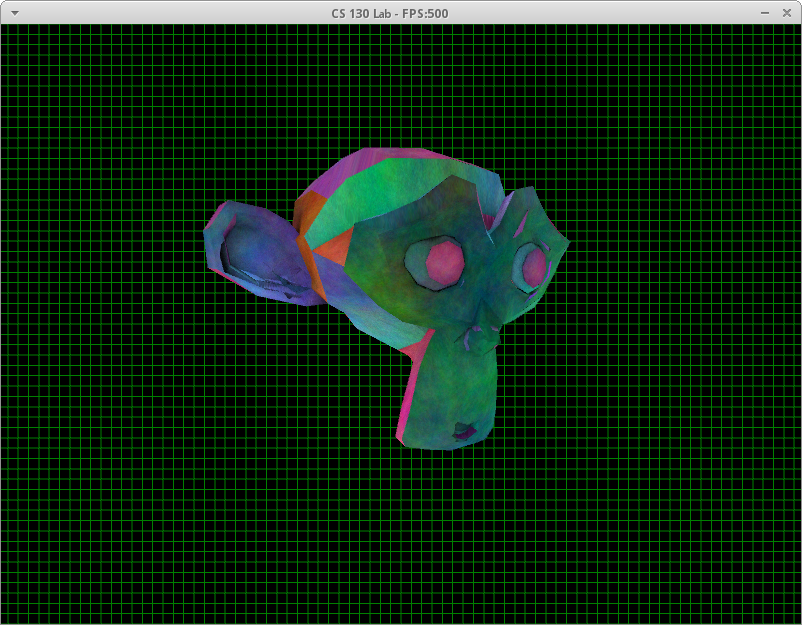
to set up the shaders and then perform diffuse shading on the monkey head. When you are done, I highly
recommend you play with the shaders a bit to get a feel for them and what they can do. Play with them
to better understand the graphics pipeline.
You will be following the Lighthouse 3D tutorials to gain background knowledge of programmable
shaders, and then create your own. Shaders consist of two files, a vertex shader and a
fragment shader. You will start with a program very similar to lab 1, where you will need to
add code to compile and link to the shaders you will add.
Once you have written your shaders using the Lighthouse website as a reference, and loaded
them successfully into your program, try to modify the diffuse shader a bit, or change the
color used. I may ask you questions about how your code works in order to get checked off.
Code
Sample code is available here.
This is not all you will need; you will need to create the two shader files with the names
given in the file.
External Resources
Lighthouse 3D tutorial
Further reading: OpenGL Shading
Language
OpenGL 2.1 Reference Pages
The following code should help jump-start your
string vertexFile = getTextFile(vertexfilename);
string fragmentFile = getTextFile(fragmentfilename);
GLuint vertexShader = glCreateShader(GL_VERTEX_SHADER);
char* c = &vertexFile[0];
glShaderSource(vertexShader, 1, (const GLchar**)&c, NULL);
glCompileShader(vertexShader);
GLuint fragmentShader = glCreateShader(GL_FRAGMENT_SHADER);
c = &fragmentFile[0];
glShaderSource(fragmentShader, 1, (const GLchar**)&c, NULL);
glCompileShader(fragmentShader);
// missing code to create program, attach both shaders, and link with the program
debugShader(vertexShader, fragmentShader, shaderProgram);
return shaderProgram;
Lab 5 : Texture Mapping


Description
In this lab you will learn about texture mapping. You are required to
map a texture onto a model. In addition, you are required to add
specular lighting to your model. I recommend using the lighthouse GLSL tutorial examples from last lab ( Lighthouse 3D
tutorial) and the Gamedev link below. Like last lab, you will need to add code to main, as well as modify the two shaders. Keep in mind that you won't see anything
different as long as the shader doesn't use the texture data. Also, note the format for the monkey.tga file is RGBA, while it's RGB for the monkey_ambient_occlusion file.
When you are done, I highly recommend you play with the textures a bit
to get a feel for them and what they can do. I may ask you to explain or change your code for checkoff.
Code
Sample code is available here.
Submission Instructions
I will check off the labs when you are done.
External Resources
team fortress 2 illustrative rendering
Gamedev texture mapping tutorial
OpenGL FAQ
OpenGL 2.1 Reference Pages
Lab 6 : SLERP


Description
This lab will introduce you to the usefulness of quaternions
as a 3D-rotation representation. Today you will be exploring
quaternions most useful feature, the ability to smoothly
interpolate without ugly singularities. As with previous
labs, you will need to download starter code. This code will provide you
with a basic quaternion class to help you get started.
You will be required to implement the SLERP (spherical
linear interpolation) function discussed in lab. Once you
have implemented SLERP you should specify two rotations
(must not be along the same rotation axis) in angle-axis
format, convert them to quaternions, and then perform Slerp
for varying values of u (iterate across the interpolation
parameter, u, from 0 to 1 in fixed step sizes). You will
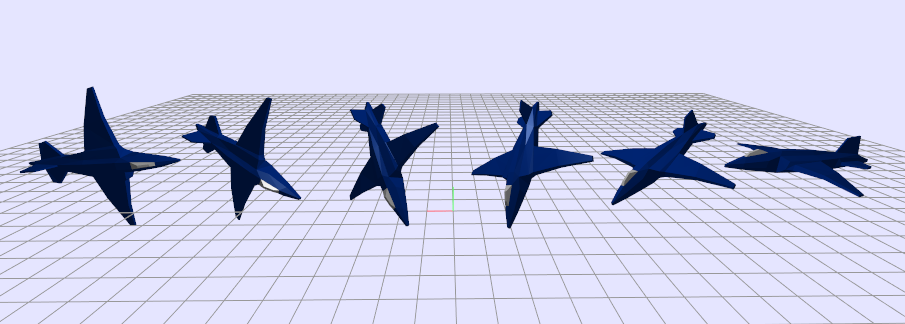
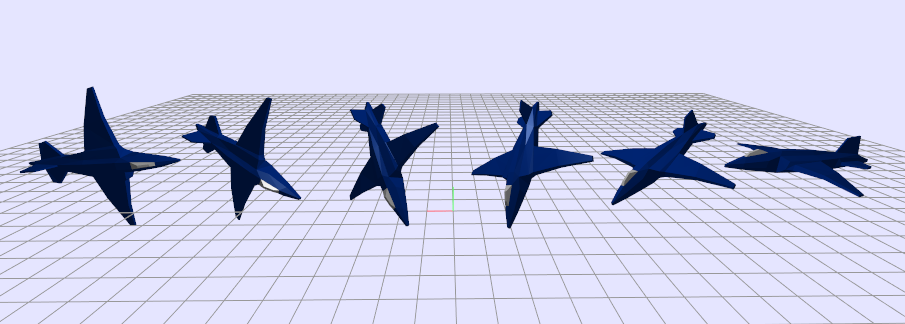
then take the provided plane model and draw it multiple
times using rotations you sampled from the SLERP function. You
should end up with an rendering that is similar to the image above.
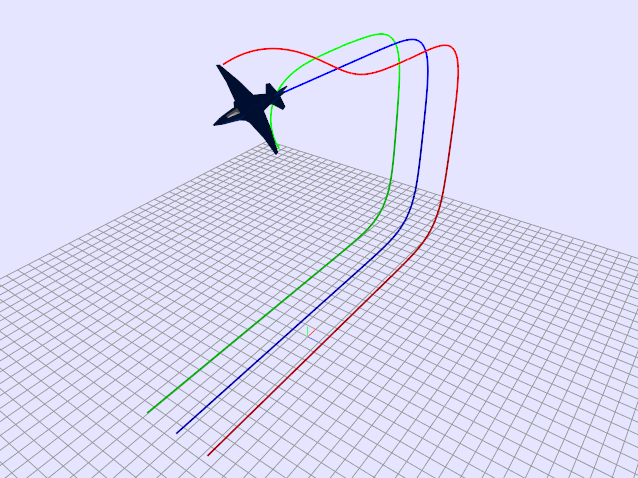
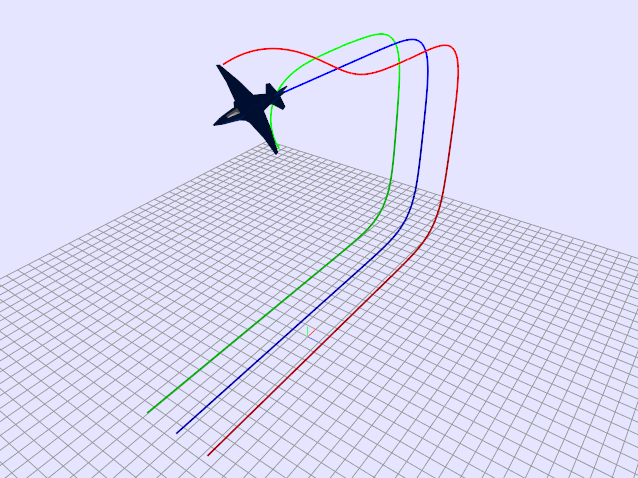
BONUS: Make the plane fly! Interpolate
the rotation of the plane in time using the real-time timer.
Let each draw cycle update the
position of the plane (assume a constant velocity) based
upon the current forward facing direction. You can use the
forward Euler numerical integration rule, x_{t+h} = x_{t} +
h*v_{t}, (where x, v, and h are the position, velocity, and
step size), to update the position of the plane each draw cycle.
Additional Reading
Slerp Article on Wikipedia
Animating Rotation with Quaternion Curves
Read the SLERP section for alternative way of doing SLERP
Lab 7 : Introduction to Raytracing




Description
This lab is to help you get started with your second assignment which is
on raytracing. The main difference between this lab and your second
assignment is that in the second assignment you'll be working with a lot
of skeleton code. To compensate, this lab will give you very little
skeleton code and require you to implement much of the raytracing from
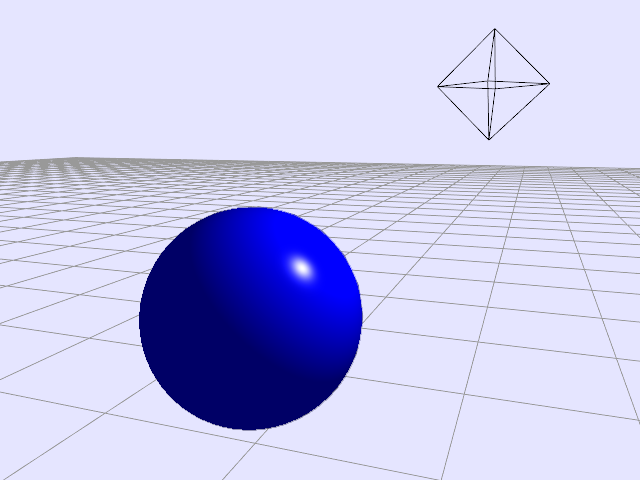
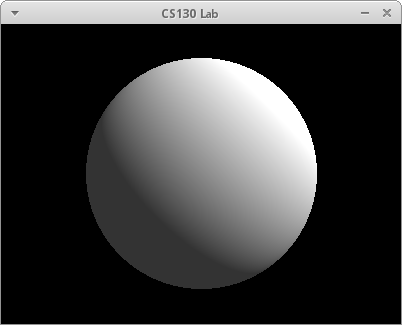
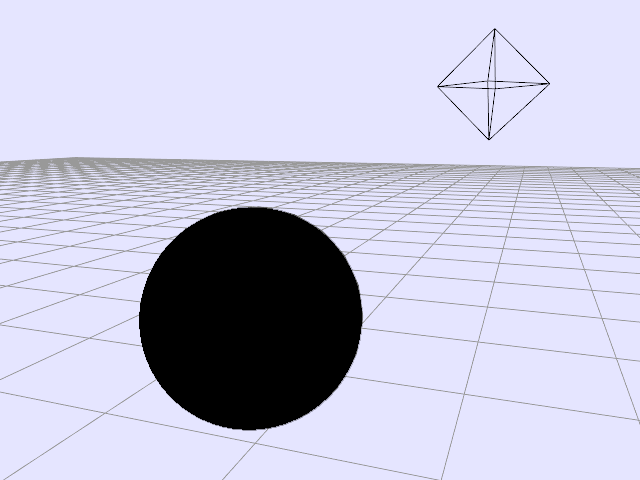
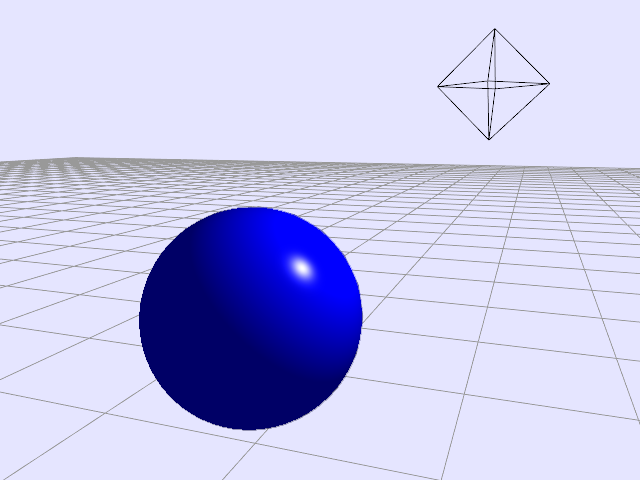
scratch. We will focus in particular on casting the viewrays through the pixel grid and determining collisions. Flat shading of the sphere is sufficient for checkoff, but I
recommend staying the full time to work on Phong shading if you don't have it done in your assignment 2 yet.
Code
SAMPLE CODE HERE
External Resources
Ray sphere intersection
Lab 10 : Particle Systems




Description
Particle simulation is used quite often in computer graphics
to generate the motion. Today you will be simulating mass
particles to generate an animation for lava. In contrast to
previous labs, the animations you generate today will be
created almost automatically through integration of Newton's
Second Law of Motion, f=ma. This lab will demonstrate the power of
particle simulation for animating complex phenomenon.
You should implement the particle system discussed in the
provided PDF. You will need to implement the following
components:
- The particle struct containing all the necessary
information
- The Euler integrator
- Ground contact and friction
- The material of the particles
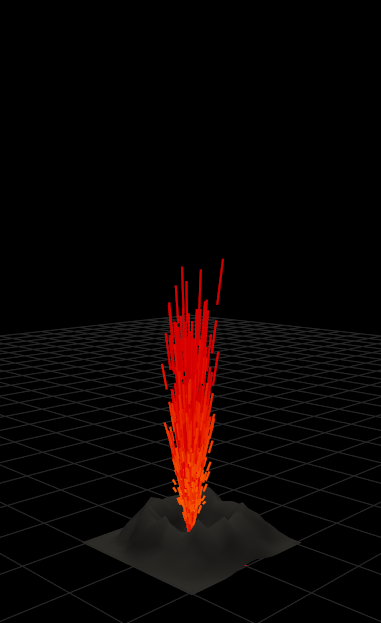
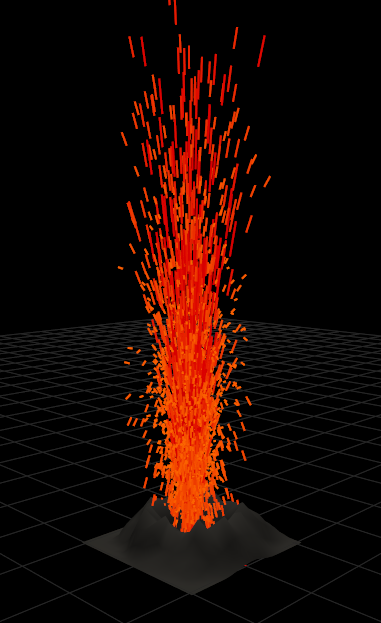
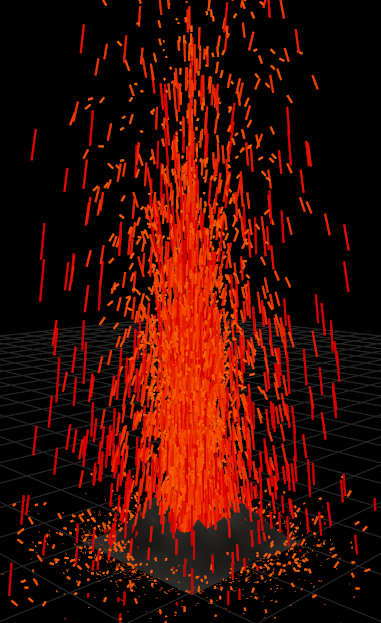
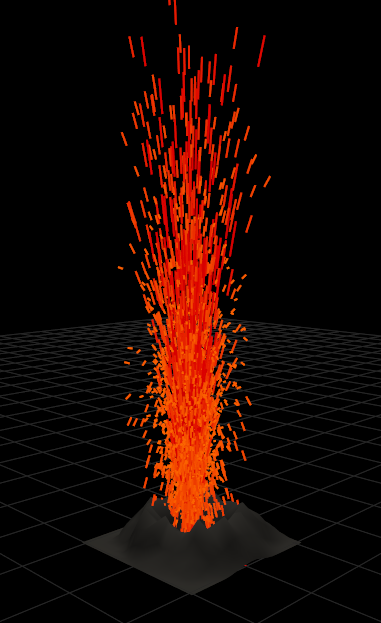
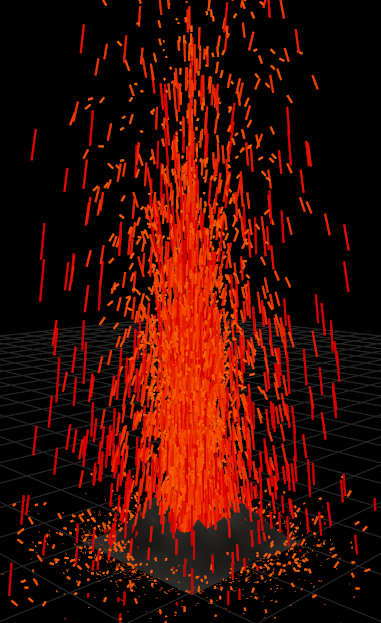
It should appear similar to the image below. Make sure you
introduce some randomness into the initial velocity of
particle, otherwise your lava will look eerily uniform and
un-compelling. Your crater should also emit particles
indefinitely.
Optional
Make the lava more realistic by introducing other
sources of force. Some examples are:
- Explosive forces at the base to make the lava more
volatile and unpredictable
- Wind vortices
- Viscous forces between neighboring particles
Code
Download the starter code here
and the accompanying document
here.
If you don't finish today, demonstrate the lab at my office hours next Wednesday.