 Chrome
Chrome
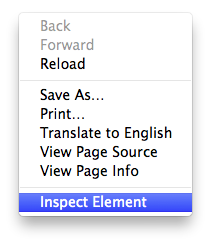
Right click anywhere on the page and choose Inspect Element

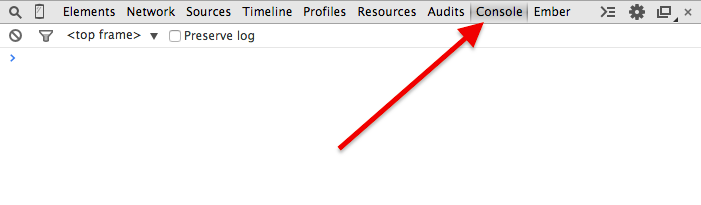
This will open the Chrome inspector. To access the console click the Console tab on the top right of the inspector.

Any errors on the page will appear in red in the Console. To create a screen shot follow these instructions.
 Firefox
Firefox
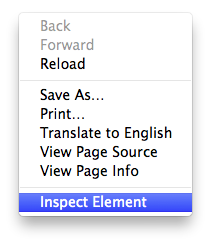
Right click anywhere on the page and choose Inspect Element

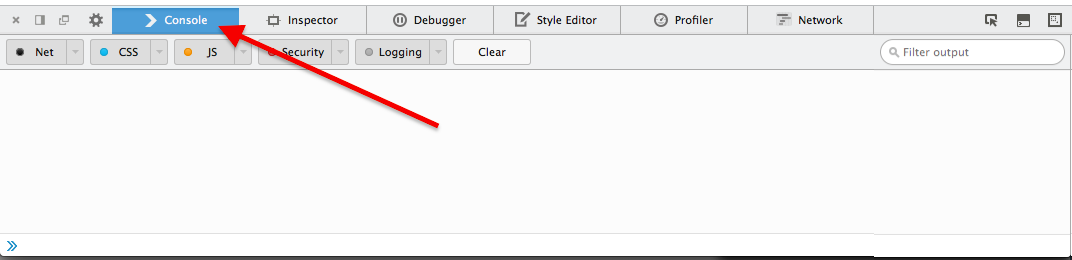
This will open the Firefox inspector. To access the console click the Console tab on the top left of the inspector.

Any errors on the page will appear in red in the Console. To create a screen shot follow these instructions.
 Internet Explorer
Internet Explorer
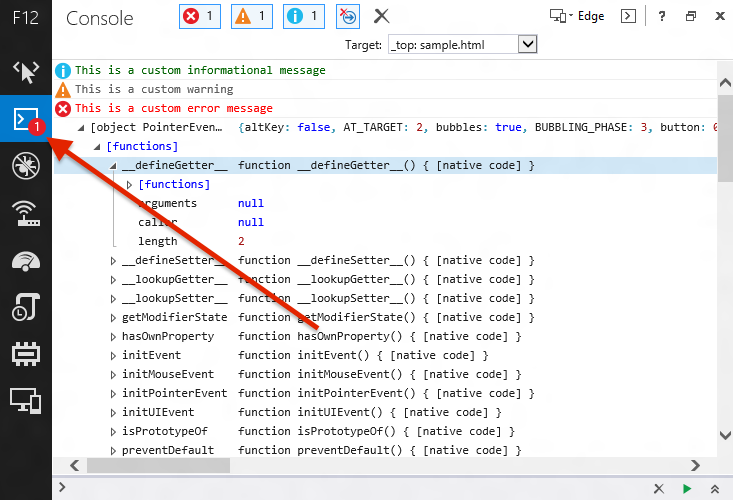
Press F12 while on the page you want to inspect. Then press CTRL-2 To access the Console.

Any errors on the page will appear in red in the Console. To create a screen shot follow these instructions.
 Safari
Safari
1. In Safari you must enable the Develop menu first. If you have the Develop menu enabled skip to step 2.
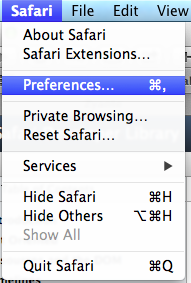
In the upper right hand menu select: Safari > Preferences

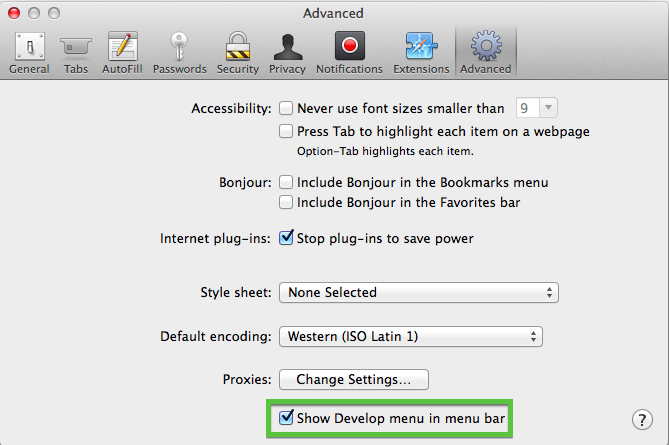
Go to the Advanced tab on the right. Select "Show Develop menu in menu bar" at the bottom to enable the Develop option in your menu bar.

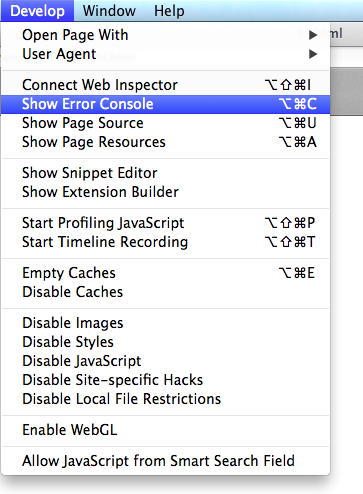
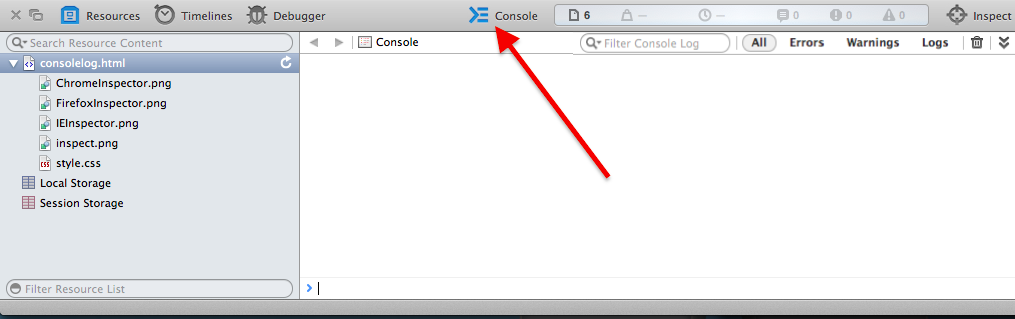
2. To access the Error log, select "Show Error console" from Develop.


Any errors on the page will appear in red in the Console. To create a screen shot follow these instructions.