
10 points
Get the basics working: basic pipeline structure, triangle rasterization, and pixel placement. Note that most aspects of this project can be ignored at this stage. In particular, you can pass this test without: shaders, uniform data, per-vertex data, clipping, colors, homogeneous coordinates, or z-buffering. These features will be introduced one by one in later tests. The idea is to implement and test features step by step as we progress through the test tests.

1 points
Implement support for custom image sizes.

3 points
Introduce support for more than one triangle.

5 points
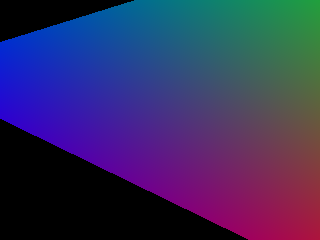
This test case introduces three new elements: simple transforms (non-uniform scale, no perspective), a vertex shader (which performs that transform), and uniforms (makes transformation data available to the vertex shader). Note that you do not need homogeneous coordinates to complete this test.

2 points
This test is a combination of translation and scale; you will need to implement homogeneous coordinates for this test. There is no perspective in this test.

1 points
Make sure things work with a perspective transformation.

3 points
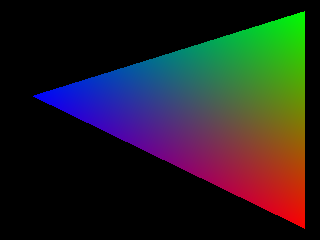
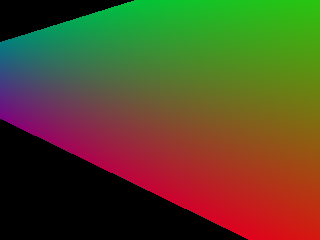
This test introduces two new elements: color support and fragment shaders.

3 points
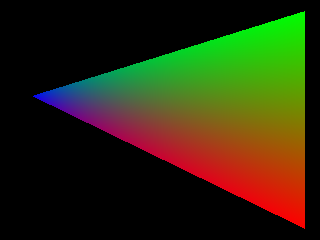
: This test includes vertex attributes (besides position), and it tests to make sure flat interpolation works. This test also checks to make sure you can handle more than one color in a scene.

3 points
This test introduces non-perspective interpolation (interpolation using image-space barycentric coordinates) of per-vertex attributes.

3 points
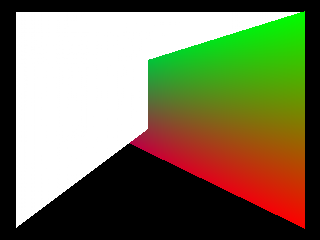
Implement z-buffering.

2 points
Implement clipping against the near and far planes. Note that full perspective-correct clipping is not required to pass this test.

1 points
Make sure z-buffering works with interpolated colors.

1 points
Implement clipping against the sides of the image. Note that full perspective-correct clipping is not required to pass this test.

1 points
Implement trianlge fan.

1 points
Implement trianlge strip.

1 points
Implement indexed rendering.

1 points
Implement full perspective-correct clipping.

1 points
Make sure flat interpolation is working.

1 points
Make sure non-perspective interpolation is working.

1 points
Implement perspective-correct interpolation.

1 points
Test z-buffering with perspective transform.

1 points
Test to make sure non-perspective interpolation works with clipping even with a perspective transform.

1 points
Test to make sure perspective-correct interpolation works with clipping even with a perspective transform.

1 points
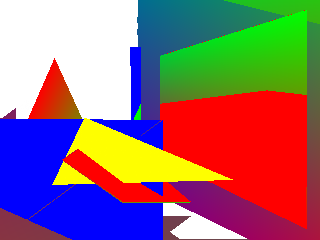
Large test with triangle rendering. Make sure that rendering is not too inefficient. This test includes many features, including perspective, clipping, perspective-correct interpolation. If something is not quite working, it has a good chance of showing up here. If you find that this test breaks, try pruning out triangles to try to create a smaller test that also breaks. This will be easier to debug.

1 points
Repeat the stress test with indexed rendering. Both stress tests have exactly the same triangles in the same order. The colors are completely different.

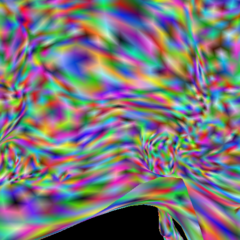
10 points
Throw lots of random stuff in and see what happens